Do you want to add a front-end login page and widgets in WordPress?
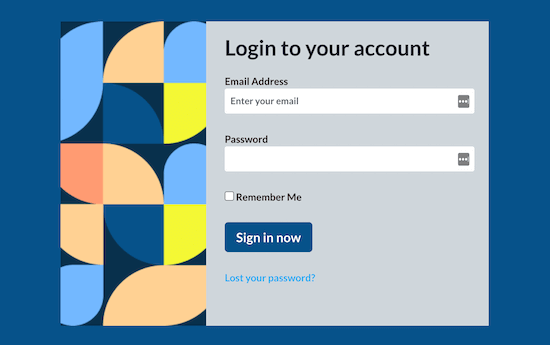
The default WordPress login page doesn’t provide the best user experience and can confuse your users. Adding a front-end login page lets your users log in directly from the front-end of your website.
In this article, we will show you how to add a front-end login page and widgets in WordPress.
Why and When Do You Need Front-End Login in WordPress?
By default, the WordPress login page will show the WordPress branding and usually won’t match the design of your current WordPress website.

This works for smaller WordPress blogs and websites.
However, if you have a membership site, online store, or another site where users can register and log in, then adding a front-end login page and widget offers a better experience for your users.
You can even customize this page with your own branding, or add a simple login form to your WordPress sidebar.
There are multiple ways you can add a front-end login page and login widget in WordPress. In this tutorial, we’ll show you the 3 easiest ways to do this.
Method 1. Add a Front-End Login Page and Widgets in WordPress with WPForms
WPForms is the best WordPress contact form plugin in the market used by over 4 million websites. It lets you easily create a custom front-end login page and login widget on your website.
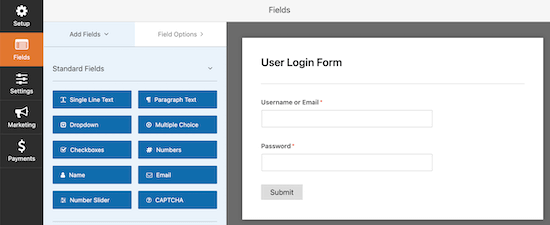
To get started, you will need their User Registration addon which lets you create WordPress user registration and login forms.
Next, simply use the drag and drop form builder to create your login form, then add it to your site using the WordPress block editor or a form shortcode.

For more details, see our guide on how to create a custom login page for WordPress.
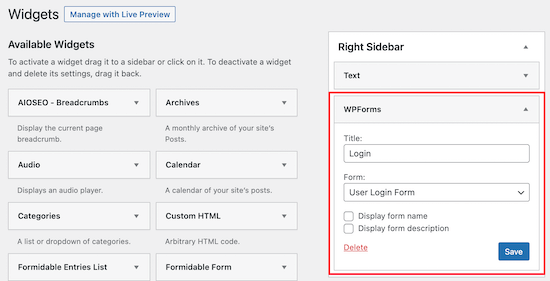
Once you’ve created your user login form, you can also add this form to your WordPress sidebar or other widget areas.

All you have to do is drag the WPForms widget to any widget area of your site and select the login form.
For more details, see our guide on how to add a login form in your WordPress sidebar.

Method 2. Add a Front-End Login Page in WordPress with SeedProd
SeedProd is the best WordPress drag and drop page builder in the market used by over 1 million websites.
It lets you create a completely custom login page that can match the design of your current website or be something unique.

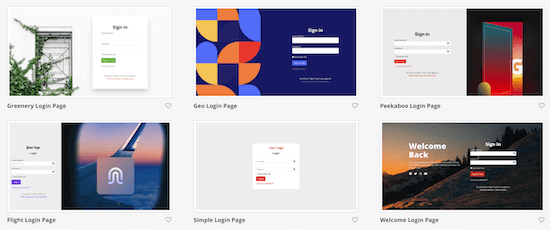
It’s very beginner-friendly and comes with a ton of professionally designed login page templates that you can use to build your login page.
All you have to do is choose a template and use the drag and drop builder to customize the page.
You can even design a completely custom front-end login page from scratch using a blank template.

For more details, see our guide on how to create a custom WordPress login page.
Method 3. Add a Front-End Login Page and Widgets in WordPress with Theme My Login
If you want to add a very simple front-end login page to your site, then you can use the free Theme My Login plugin.
First thing you need to do is install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, the plugin will automatically create pages for login, logout, forget password, and registration.
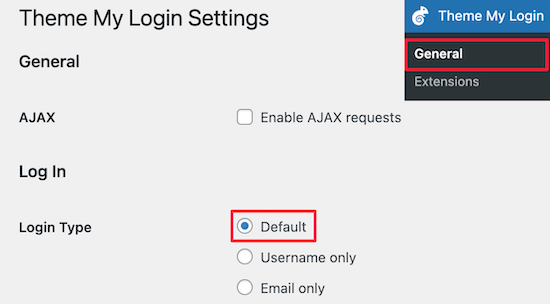
You can navigate to Theme My Login » General and view the plugin settings.
First, you can set the login type. The ‘Default’ setting is the most secure since it asks for an email and password to log in.

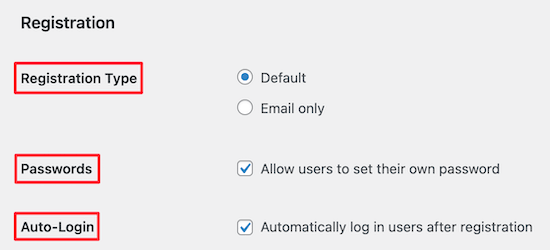
Next, you can choose your Registration settings.
We kept the default settings here since it requires both email and password to login.
You can also check the ‘Passwords’ box to let users create their own passwords and the ‘Auto-Login’ box which automatically logs in users after they register.

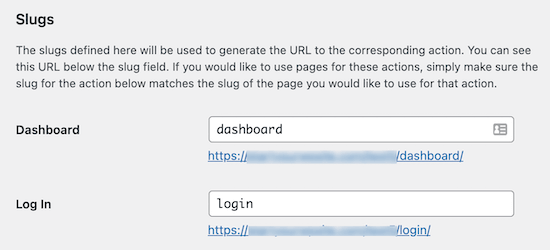
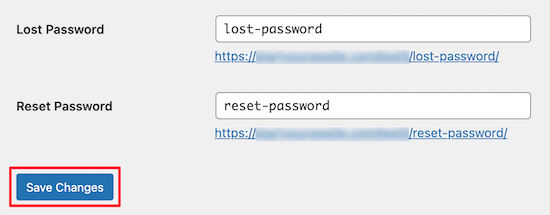
After that, you can change your login and registration URLs in the ’Slugs’ settings.
These automatically create redirects. So, the standard “yoursite.com/wp-admin” login URL will redirect to “yoursite.com/login”.

You can keep these URLs the same or change them.
Once you’re done making changes, make sure to click the ‘Save Changes’ button.

You can’t add much more advanced functionality unless you upgrade to use their premium extensions.
Still, it is a good solution for users on a budget who want to create a simple front-end login page.
You can also add a login form to your WordPress widget areas using the included shortcode.
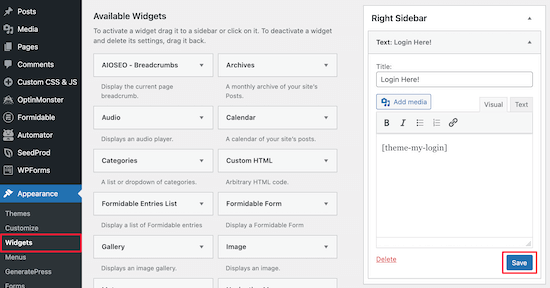
Simply navigate to Appearance » Widgets and drag the ‘Text’ widget to your sidebar.
Then, copy and paste the shortcode below. You can customize the widget by changing the title or adding more text. Don’t forget to click the ‘Save’ button when you’re done.
[theme-my-login]

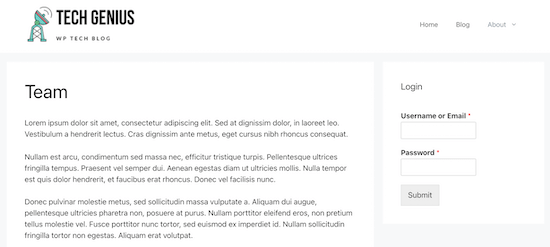
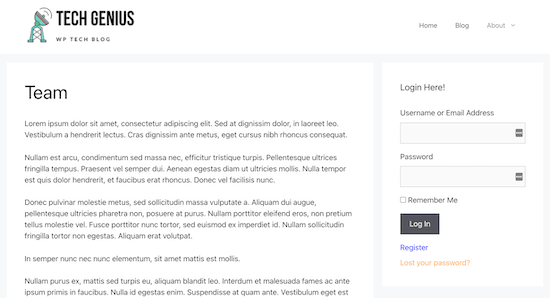
Now your users will see the login form on the WordPress sidebar or any other area of your site where you added the shortcode.

We hope this article helped you add a front-end login page and widgets in WordPress. You may also want to see our expert picks of the best membership plugins for WordPress and our ultimate WordPress security guide to improve the security of your login pages and widgets.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Facebook and Facebook.
The post How to Add Front-End Login Page and Widgets in WordPress appeared first on WPExperiencecoder.