Do you want to tweet your newly published blog posts automatically?
Facebook is one of the best platforms to let your followers know whenever you publish a new post in WordPress. By tweeting new posts automatically, you can save time while growing your Facebook followers and website traffic.
In this article, we will show you how to automatically send a tweet when you publish a new post in WordPress.
Why Automatically Tweet New Blog Posts on Facebook?
Facebook is a great place to engage with your audience and build a following. However, it can be time-consuming to manually send out tweets whenever you publish a new post on your WordPress blog.
That’s where automatically sharing new blog posts on Facebook comes in handy. You can provide fresh content to your Facebook followers to keep them engaged.
That said, let’s look at how you can automatically Tweet whenever a new post is published on your WordPress website.
Automatically Share New WordPress Posts on Facebook Using Uncanny Automator
The easiest and most reliable way to tweet newly published content in WordPress is by using Uncanny Automator. It’s the best WordPress automation plugin that helps you create automated workflows without having to code.

For this tutorial, we’ll be using the free version of Uncanny Automator, since it includes a Facebook integration.
There’s also an Uncanny Automator Pro version that unlocks more integrations like Google Sheets, Twilio, Slack, and others. It also offers advanced features like delayed or scheduled actions, buttons that can trigger any automation, and much more.
You can see our guide on how to create automated workflows in WordPress for more examples to reduce admin tasks and save time.
To get started automatically tweeting new posts, you’ll first need to install and activate the Uncanny Automator plugin on your website. For more details, you can follow our tutorial on how to install a WordPress plugin.
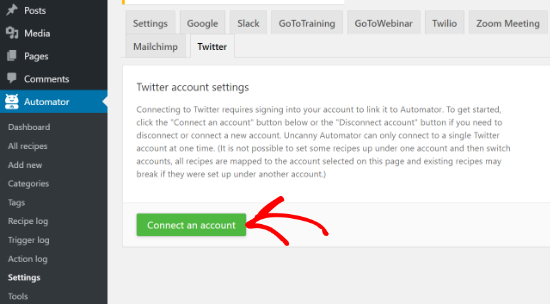
Upon activation, you’ll need to navigate to Automator » Settings and then select the ‘Facebook’ tab. After that, go ahead and click the ‘Connect an Account’ button.

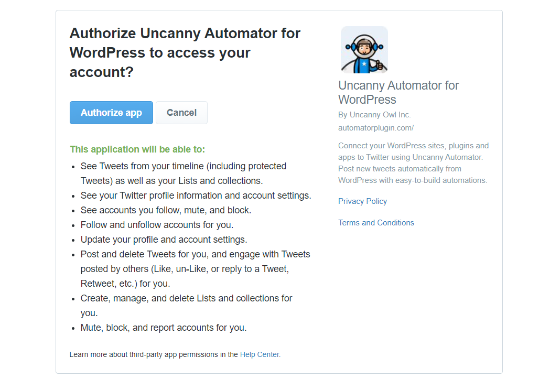
On the next screen, you’ll need to allow Uncanny Automator to access your Facebook account. To do that, simply click the ‘Authorize app’ button.

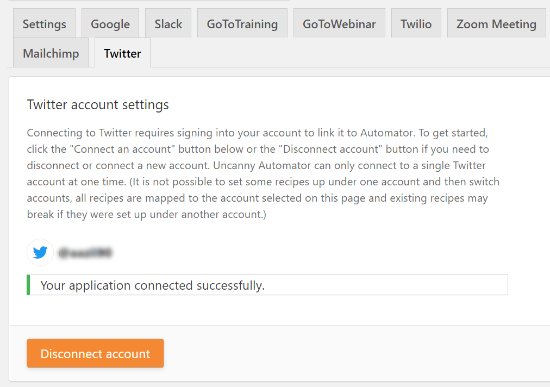
You’ll now be redirected back to the Uncanny Automator settings page. You can see that your Facebook account will be successfully connected.

Next, you’ll need to create a recipe to automatically send tweets when you publish a new blog post in WordPress.
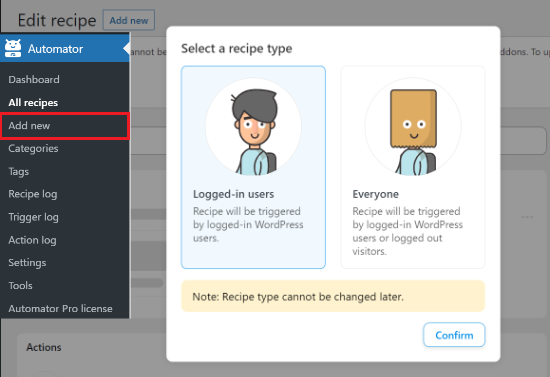
To start, simply head over to Automator » Add New from your WordPress dashboard. Now, you’ll need to select a recipe type by choosing either logged-in users or everyone.
Logged-in recipes can be triggered by only users that are logged in to the website. However, if you want anyone to trigger the recipe, then you should select the ‘Everyone’ recipe type.
You can go ahead and select the ‘Logged-in users’ recipe type and then click the ‘Confirm’ button.

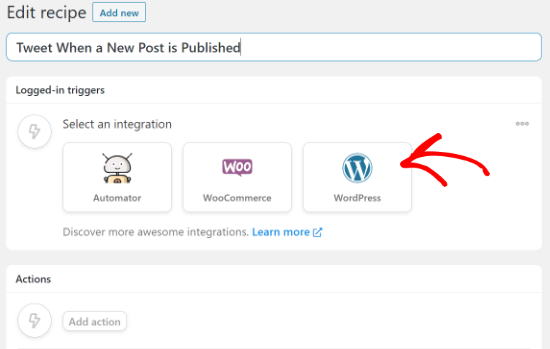
After that, you’ll need to add a title for your recipe and then select ‘WordPress’ as your Logged-in triggers integration.

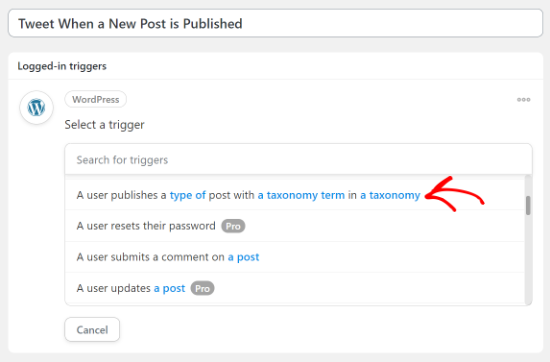
Next, you will see a list of triggers to choose from. Go ahead and select ‘A user publishes a type of post with a taxonomy term in a taxonomy’.

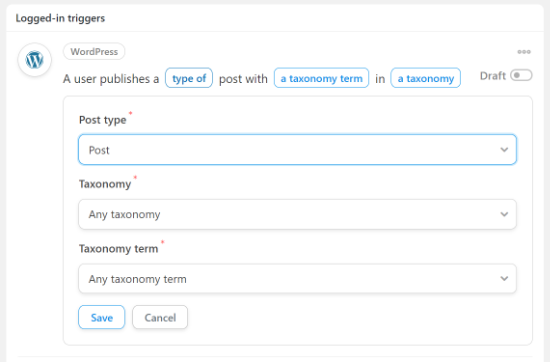
Now you can choose which content you’d like to automatically share on Facebook by selecting a ‘Post type’ from the dropdown menu.
For instance, if you want to share all blog posts, then simply choose the ‘Post’ option. You can also decide if you’re going to share posts from a particular category or tag by changing the Taxonomy options.

When you’re done, click the ‘Save’ button.
Next, you’ll need to add an action for your recipe. An action is something that you want to do when the recipe is triggered, like sharing your content on Facebook.
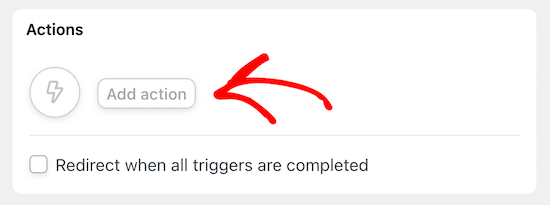
You can start by clicking the ‘Add an action’ button.

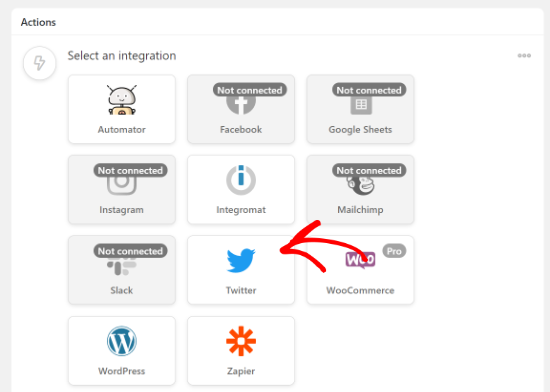
Now select ‘Facebook’ as your integration under the Actions section.

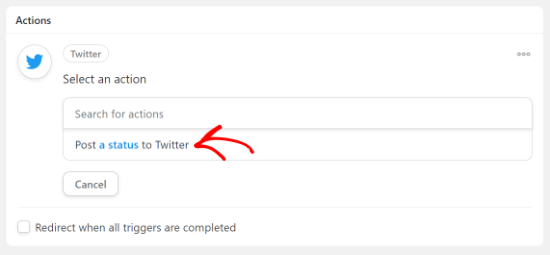
After that, you’ll need to choose the ‘Post a status to Facebook’ option for your action.

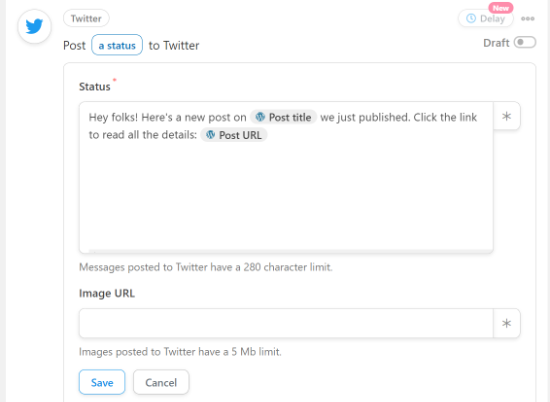
Next, go ahead and add a Status that your followers will see on Facebook when new content is published.
Uncanny Automator also offers different options to customize your Tweet. For example, you can click the (*) asterisk button to the right of the text field and select ‘Post title’ and ‘Post URL’ to automatically appear in your Tweets.

You can use the Image URL field below if you want the same image to appear with every blog post that’s tweeted out.
However, if you want your blog posts’ featured images to appear instead, then you’ll want to see our guide on how to add Facebook cards in WordPress.
Don’t forget to click the ‘Save’ button when you’re done.
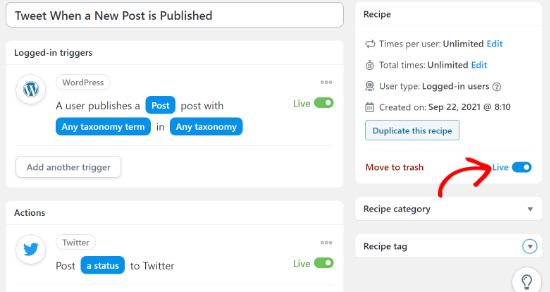
Now you’re ready to publish your recipe. All you have to do is click the toggle under the ‘Recipe’ meta box and change the recipe status from Draft to ‘Live.’

That’s it! Uncanny Automator will automatically tweet when you publish a new blog post on your WordPress website.
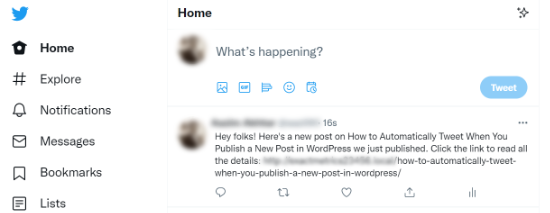
You can now publish a new blog post and then visit your Facebook profile to see your tweet with the custom status.

We hope this article helped you send automatic tweets when you publish new posts in WordPress. You may also want to look at our tutorial on how to choose the best blogging platform and the best WooCommerce plugins for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Facebook and Facebook.
The post How to Automatically Tweet When You Publish a New Post in WordPress appeared first on WPExperiencecoder.