Do you want to customize the RSS feeds footer in WordPress?
This allows you to add custom text, links, or even advertisements below your post content in your RSS feed.
In this article, we’ll show you how to easily control your RSS feed footer in WordPress, so you can display the content you want.
Why Add Content to RSS Feed Footer in WordPress?
RSS feeds offer an easier way for users to read your blog posts in their favorite feed reader apps such as Feedly.
However, RSS feeds can also be used by content scrapers to automatically steal your blog posts as soon as they are published.
Sometimes these content scrapers end up ranking higher than your original post in search engines.
To learn more, see our step by step beginners guide to preventing blog content scraping in WordPress.
Adding additional content to your RSS feed footer allows you to add backlinks to your main site and the original post at the end of each article. This can help you rank higher for your posts even if they are copied by content scrapers.
By manipulating your RSS feed footer, you can also give your readers a way to visit your WordPress blog directly from your RSS feed.
Having said that, let’s take a look at how to easily control your RSS feed footer in WordPress.
Method 1. Add Content to RSS Feed Footer Using All in One SEO
This method is easier and recommended for all WordPress users. It uses the All in One SEO plugin, which is the best WordPress SEO plugin used by over 2 million websites.
First, you need to install and activate the All in One SEO plugin. For more details, see our step by step guide on how to install a WordPress plugin.
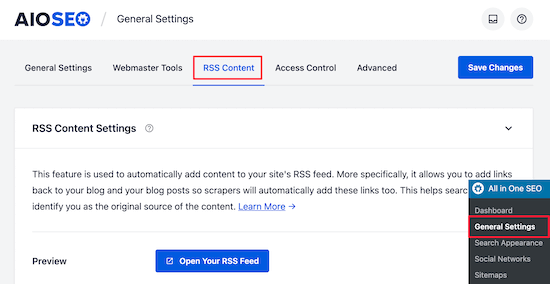
Upon activation, you need to visit All in One SEO » General Settings page and click on the ‘RSS Content’ tab.
This gives you an overview of your WordPress RSS feed settings, and your WordPress RSS feed URL.

Under the ‘RSS Content Settings’, the first box allows you to add content before each post. The second box allows you to add content to the post footer.
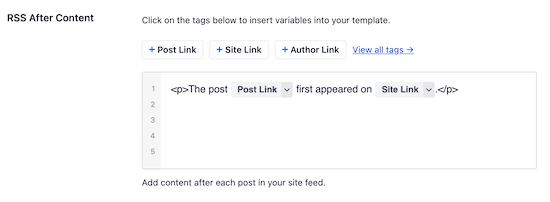
Next, scroll down to the ‘RSS After Content’ section to edit your RSS feed footer.

Right away, you’ll notice that AIOSEO automatically adds credit text with backlinks to your website in the RSS feed footer.
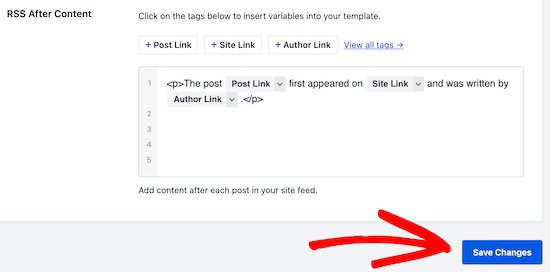
You can either use the text as-is, or you can add your own content and tags.

Don’t forget to click ‘Save Changes’ before you exit the screen.
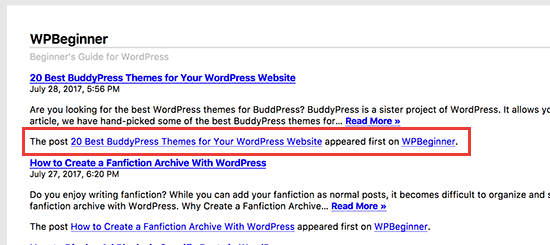
You can now view your RSS feed to see the changes. At the end of each article, you will be able to see content you added to your RSS feed footer.

Method 2: Manually Add Content to RSS Feed Footer in WordPress
This method requires you to add code to your WordPress files. If you haven’t done this before, then check out our guide on how to copy and paste code in WordPress.
You’ll need to copy and paste the following code in your theme’s functions.php file, in a site-specific plugin, or by using the Code snippets plugin.
function wpb_feed_filter($query) {
if ($query->is_feed) {
add_filter('the_content','wpb_feed_content_filter');
add_filter('the_excerpt_rss','wpb_feed_content_filter');
}
return $query;
}
add_filter('pre_get_posts','wpb_feed_filter');
function wpb_feed_content_filter($content) {
// Content you want to show goes here
$content .= '<p>Thanks for reading, check out <a href="'. get_bloginfo('url') .'">'. get_bloginfo('name') .'</a> for more awesome stuff.</p>';
return $content;
}
This code simply checks if the page requested is an RSS feed, and then filters the content to display your message in the RSS feed footer.
We hope this article helped you learn how to control your RSS feed footer in WordPress. You may also want to see our ultimate guide on how to setup All in One SEO for WordPress and our expert pick of the best WordPress RSS feed plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Facebook and Facebook.
The post How to Control Your RSS Feeds Footer in WordPress appeared first on WPExperiencecoder.