Do you want to display announcements in your WordPress blog or website?
Adding announcements to your site is an effective way to direct user attention and boost conversions. They can be used to convey important messages, redirect users to popular content, promote special offers, and more.
In this article, we will show you how to easily display announcements in WordPress.
Why Add Announcements in WordPress?
Many popular websites display special announcements as a floating bar on the top or at the bottom. These announcement bars are highly effective, which is why you are seeing them on more and more sites.
Announcements are immediately noticeable on any website due to their placement. Usually, it is a full-width bar on either the top or the bottom of a page.

You can use it to offer special discounts, run time-sensitive marketing campaigns, ask users to participate in surveys, read a new blog post, etc.
You can also add visual effects, countdown timers, and email forms into your announcement bar.
Having said that, let’s take a look at how to easily add announcements in WordPress.
Method 1: Display Announcements in WordPress Using OptinMonster
For this method, we will be using the OptinMonster. It is the most popular lead generation and conversion optimization software on the market.
OptinMonster helps you convert website visitors into subscribers and paying customers. It comes with many campaign types, including announcement bars that can be displayed on the top or at the bottom of your website.
Most importantly, it comes with powerful display rules which allow you to show different content to different users. You can also choose where and when to show your announcements.
Disclosure: OptinMonster is one of our premium products. WPExperiencecoder users can try the free version by installing our OptinMonster plugin and signing up for a free account through the plugin.
The free version is not visible on the main OptinMonster website.

First, you need to install and activate the OptinMonster plugin. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin acts as a connector between your WordPress website and your OptinMonster account.
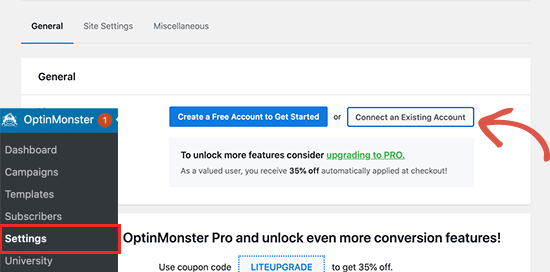
Upon activation, you need to visit OptinMonster » Settings page and click on the ‘Connect existing account’ or Create a New account button.

This will bring up a popup where you can log in and connect your WordPress website to your OptinMonster account.
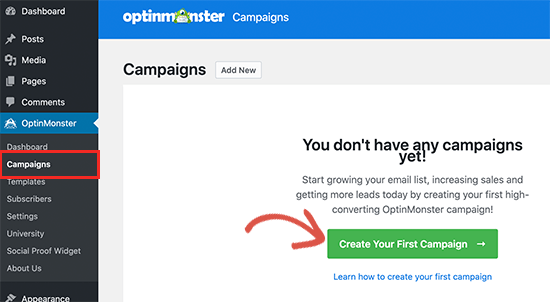
Now that your WordPress site is connected, you are ready to create your first geotargeted campaign. Go to the OptinMonster » Campaigns page and click on the ‘Add New’ button.

First, you’ll need to choose your campaign type. OptinMonster supports lightbox popups, floating bars, inline optins, fullscreen, slide-in, and gamified campaigns.
For the sake of this tutorial, we’ll choose a Floating bar campaign that allows you to display a floating bar on the top or bottom of your website.

Below that, you can select a campaign template by clicking on it.
Next, you need to enter a name for your campaign. You can enter any name here, and then click on the ‘Start building’ button.

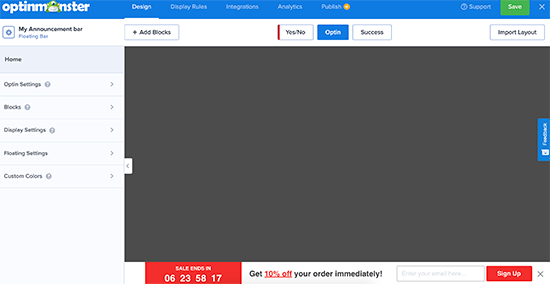
This will launch OptinMonster’s campaign builder interface with a live preview of your campaign in the right panel.

You can simply point and click on any item in the preview to edit, move, or delete it. You can also add new elements by clicking on the Add Blocks button at the top.
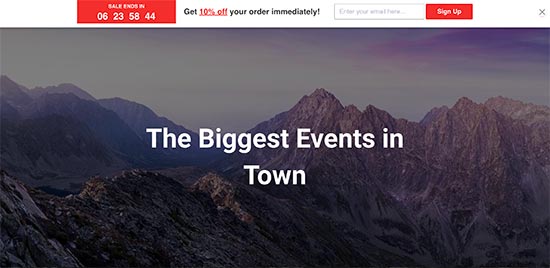
In this example, we are using an announcement bar promoting a special offer with a countdown timer to create FOMO effect.
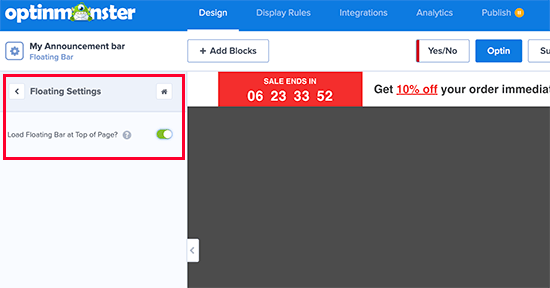
If you want to display the notification bar at the top, simply click on the Floating Settings from the left column and then check the toggle to move it to the top.

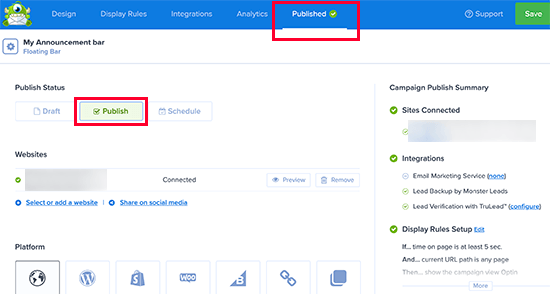
Once you are finished with the campaign design and content, switch to the Publish tab and change the campaign status to ‘Publish’.

After that, click on the Save button to store your settings and close the campaign builder.
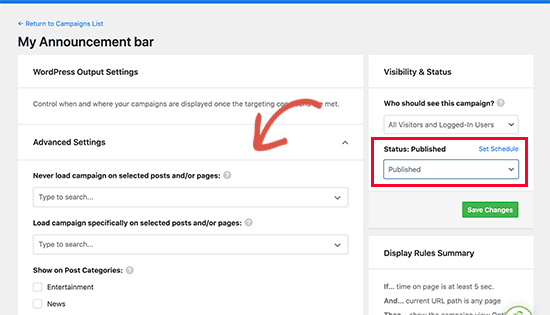
OptinMonster will now take you to the Output settings page. From here, you can choose where you want to display your campaign.

After that, change the Visibility status to Published and click on the Save button to make your campaign live.
You can now visit your website to see your announcement bar in action.

Method 2: Display Announcements in WordPress Using Notibar
OptinMonster is a powerful tool with tons of options, like email form integration, timers, unlimited colors and designs, and powerful targeting controls.
However, if you just want to quickly show an announcement without using advanced features, then you can use this method.
First, you need to install and activate the Notibar plugin. For more details, see our step by step guide on how to install a WordPress plugin.
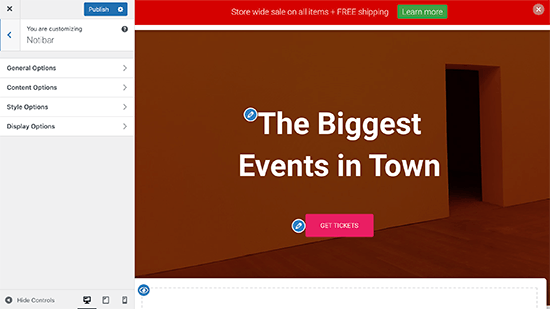
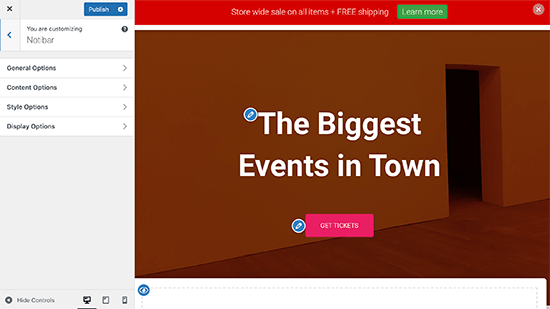
Upon activation, you need to visit Settings » Notibar page to configure plugin settings which will launch in the Theme Customizer with a live preview.

You can start by switching to the General Options tab and select a position, width, and button type for your notification bar.

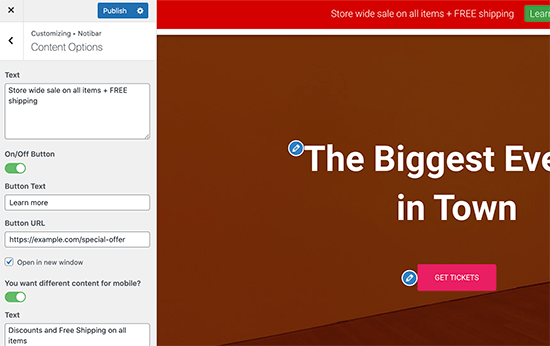
Next, go back and switch to the ‘Content Options’ tab. From here you can enter the content you want to show for your announcement.

The plugin allows you to add different content for mobile devices.
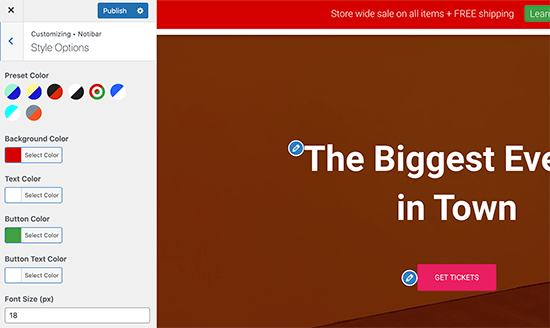
After that, you can go back and switch to the ‘Style Options. From here you can choose colors and font-size for your announcement bar.

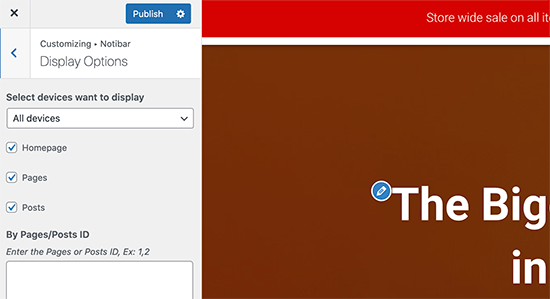
Finally, switch to the Display Options tab and choose where you want to show / hide your announcement bar content.

The plugin allows you to hide it for devices, homepage, pages or posts, or enter specific post/page ID where you don’t want to show the notification bar.
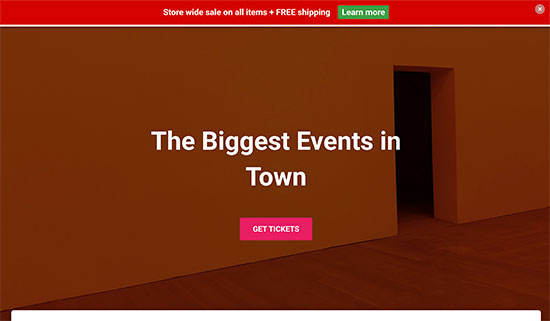
Once you are finished, simply click on the ‘Publish’ button at the top to save your changes and make your announcement bar live.
You can now visit your WordPress blog to see your announcement in action.

We hope this article helped you learn how to easily display announcements in your WordPress blog. You may also want to see our WordPress conversion tracking guide to see exactly how users interact with your announcements, and our comparison of the best WordPress landing page plugins to boost your conversions.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Facebook and Facebook.
The post How to Display Announcements in Your WordPress Blog appeared first on WPExperiencecoder.