Do you want to show your WordPress form entries on the front end of your site?
Displaying form entries on the front end allows you to show important information to your visitors. You can use it to show positive reviews, create directories, display event calendars, and more.
In this article, we’ll show you how to display WordPress form entries on your site.
Why Display WordPress Form Entries on the Frontend?
Forms are great for keeping in touch with your visitors, getting feedback and suggestions, helping users resolve their issues, and more. Displaying form entries on your WordPress website for your visitors can be helpful in certain situations.
For example, you can display testimonials and product reviews that users submit through an online form. This way, you can leverage social proof to build brand trust and boost conversions.
You can also display form entries to create a business directory, display user-submitted events on a calendar, display statistics, and show other important information collected through online forms on your website.
However, by default, when users submit a form on your WordPress website, their entries are kept private. Only the WordPress admin and other users who have permission can view the form entries.
Let’s see how you can show form entries on the front end of your WordPress website using Formidable Forms and WPForms. You can click the links below to jump ahead to your preferred section.
- Displaying WordPress Form Entries With Formidable Forms (Easy Way)
- Displaying WordPress Form Entries With WPForms (Advanced)
Displaying WordPress Form Entries by Using Formidable Forms
The easiest way of showing form entries in WordPress is using Formidable Forms. It is a popular WordPress contact form plugin and offers an all-in-one form builder with lots of features for customization.
You can create all kinds of forms like surveys, quizzes, payment forms, and advanced forms like event calendars, directories, and calculators.
First, you’ll need to install and activate the Formidable Forms plugin on your site. If you need help, then please see our guide on how to install a WordPress plugin.
For this tutorial, we’ll be using the Formidable Forms Pro version because it includes the Visual Views addon.
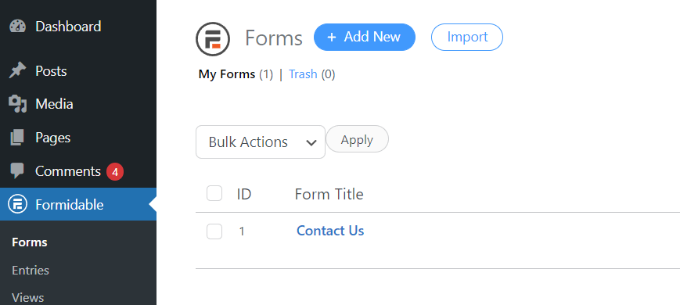
Upon activation, you can go to Formidable » Forms and click the ‘+ Add New’ button at the top.

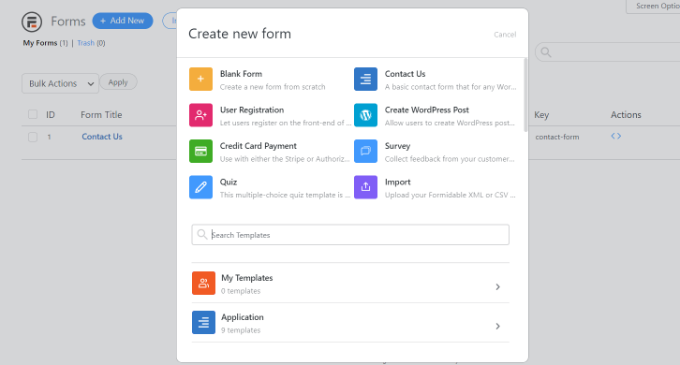
After that, a popup will appear that will ask you to select a form type, like a contact us form, user registration form, survey, and more.
Go ahead and select your preferred form type. For the sake of this tutorial, we’ll create a contact form to collect testimonials from users.

Next, you’ll need to enter a form name and description.
When you’re done, simply click the ‘Create’ button.

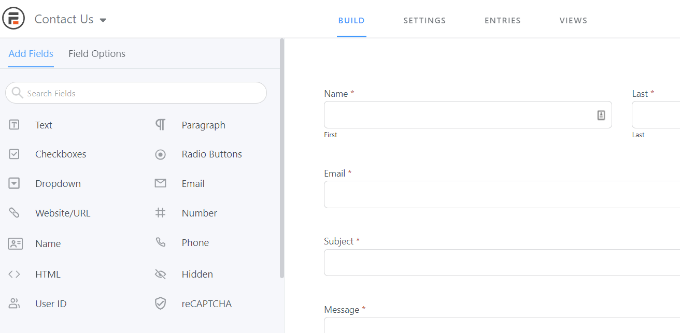
Now you can use the form builder to customize your form.
Formidable offers a drag and drop builder which is super easy to use. Simply select any form field you would like to add to your form from the options on your left and place them in the form template.

After customizing your contact form, go ahead and embed it anywhere on your website.
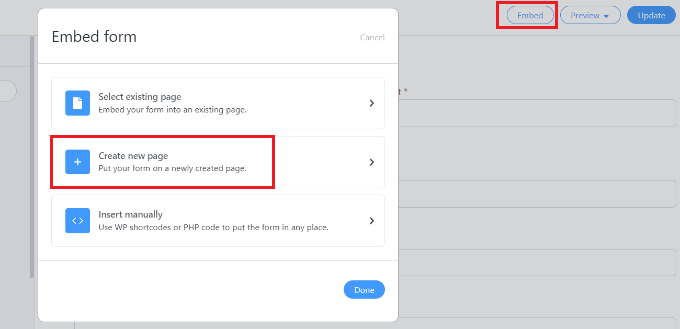
The plugin offers multiple options to add your form. The easiest way is to click the ‘Embed’ button in the form builder at the top and then select an existing page or create a new page to add your form.

Alternatively, you can also use a Formidable Forms block or a shortcode block in the WordPress content editor to embed your forms.
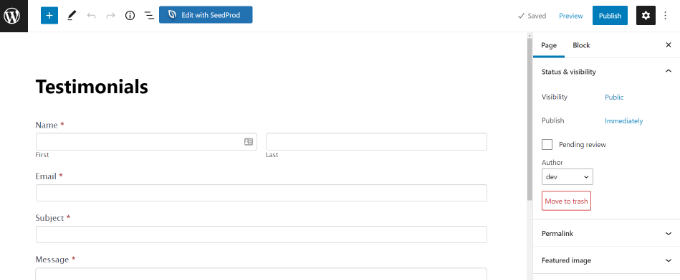
Next, you can give a name to your page and preview it.
When you’re satisfied with its appearance, go ahead and publish your page.

After your form is live, and you start to get entries, then you’ll need to install and activate the Visual Views addon in Formidable Forms.
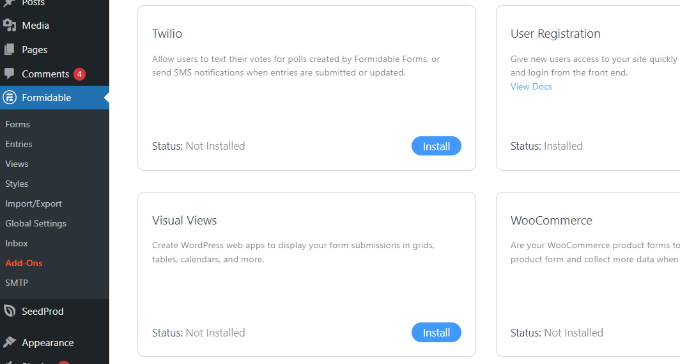
To do that, simply go to Formidable » Add-Ons from your WordPress dashboard. Next, scroll down to the ‘Visual Views’ addon and click the ‘Install’ button.

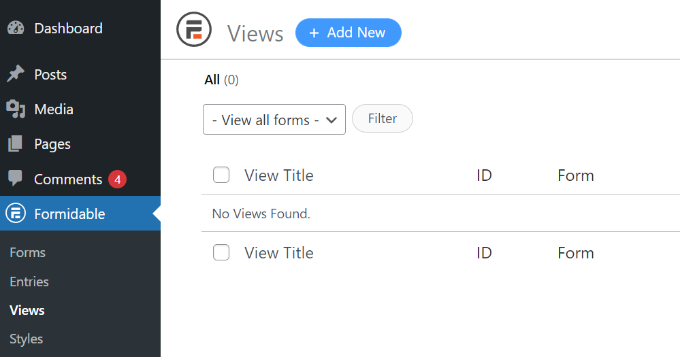
Once the addon is active, you can go to Formidable » Views from your WordPress dashboard.
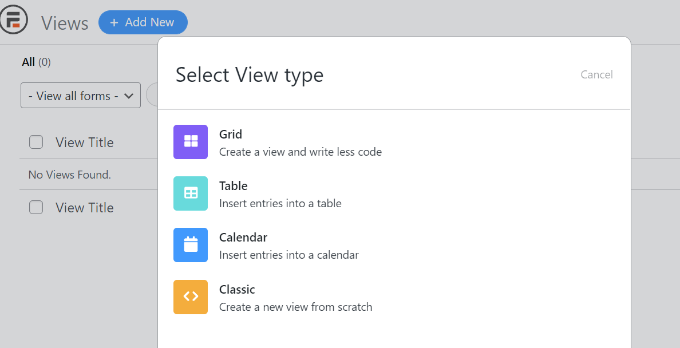
After that, simply click the ‘+ Add New’ button at the top.

Next, a popup window will appear where you’ll need to select a view type. The plugin offers a grid, table, calendar, and classic view that you can use.
For this tutorial, we’ll use the ‘Grid’ view to show form entries.

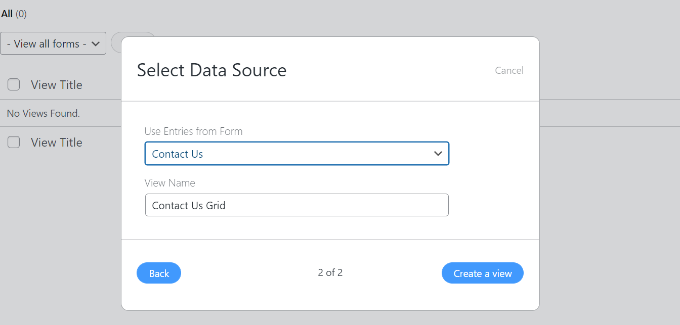
After that, you will have to select a data source for your view.
Go ahead and click on the ‘Use Entries from Form’ dropdown menu and select your form. There’s also an option to enter a view name.
After selecting your data source, simply click the ‘Create a view’ button.

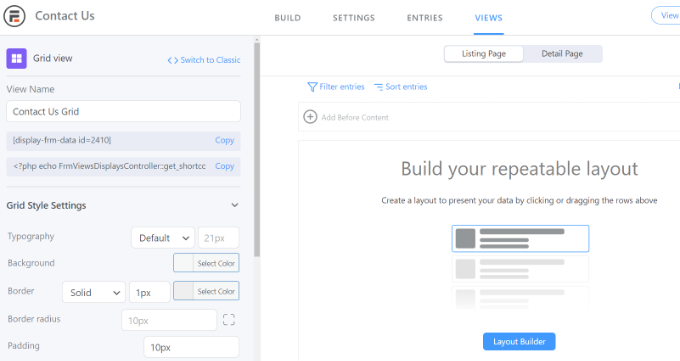
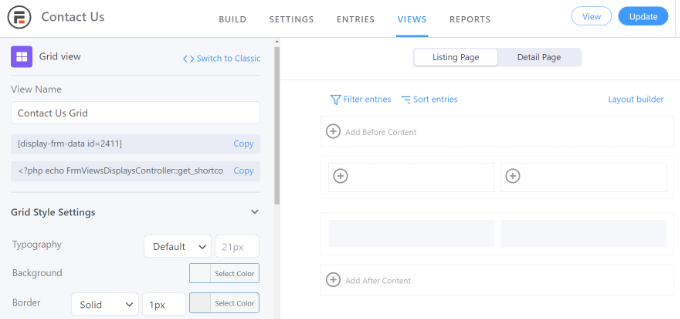
This will launch the view builder in Formidable Forms.
To get started, go ahead and click the ‘Layout Builder’ button.

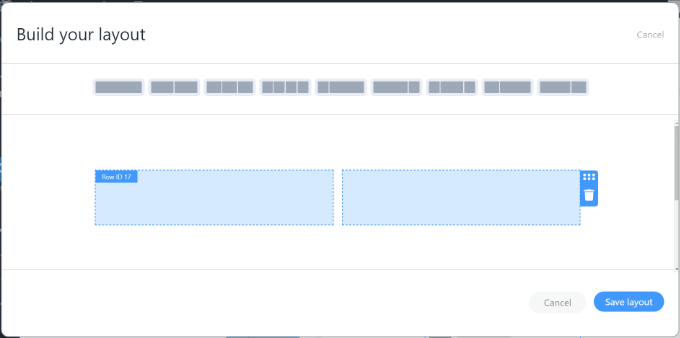
Next, you’ll need to select a layout to display your form entries.
Simply choose a layout from the given options at the top. You can add multiple layouts to show form entries.

After selecting a layout, go ahead and click the ‘Save layout’ button.
Next, you can add content to the view builder by clicking the ‘+’ button. There are options to customize the layout of the form entries and add content before and after the form entries.
The plugin also gives options to change the typography, background color, border, and more under the Grid Style Settings panel on your left.
You’ll also see a shortcode under the View Name field, which you’ll need when showing form entries on your site.

There are more advanced options in the Grid Style Settings panel. In the advanced settings, you can limit the number of entries, page size, and more.
When you’ve customized the view, don’t forget to click the ‘Update’ button at the top.
Next, you’ll need to display your form entries on your WordPress website. To do that, copy the shortcode given under the View Name.
The shortcode will look like this:
[display-frm-data id=2410]
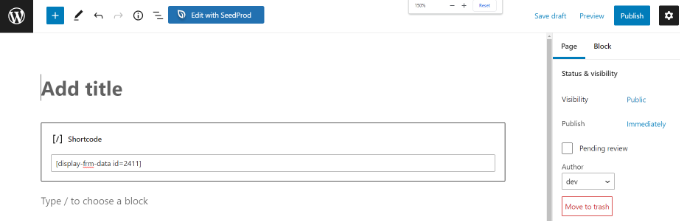
After that, go to any post or page where you’d like to display form entries. Once you’re in the content editor, simply add a ‘Shortcode’ block.

Now, enter the shortcode you copied earlier in the shortcode block.
After that, you can preview the page and publish it.

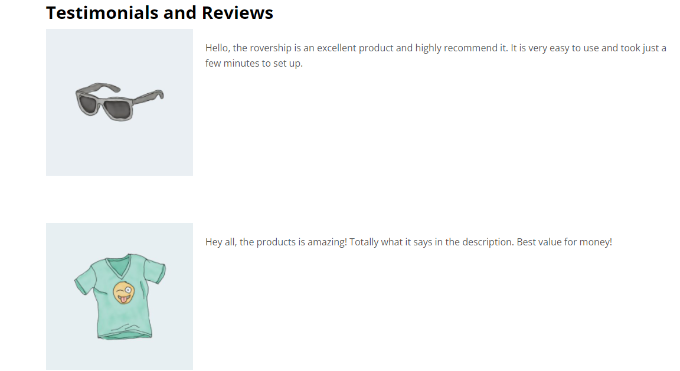
You can now visit your website to see the form entries in action.
Here’s what they look like on our demo website:

Displaying WordPress Form Entries by Using WPForms
Another way of displaying form entries on the front end of your WordPress website is through WPForms. However, this method requires editing code and is recommended for advanced users who have knowledge about coding.
WPForms is the best contact form plugin for WordPress and lets you create different types of forms using a drag and drop form builder.
Just note that if you want to see your form entries in the WordPress dashboard, then you’ll need the WPForms Pro version. There is also a WPForms Lite version that you can use for free, which sends email notifications of all your form entries.
First, you’ll need to install and activate the WPForms plugin. For more details, please see our guide on how to install a WordPress plugin.
Next, you will need to create an online form using WPForms. You can check out our step-by-step guide on how to create a contact form in WordPress.
Once you start to get form entries, you’ll need to enter the following code into your theme’s functions.php file or in a site-specific plugin. Please see our guide on how to easily add custom code in WordPress for more information.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
After adding the custom code to your website, you’ll need to enter the following shortcode to any page or post to show form entries.
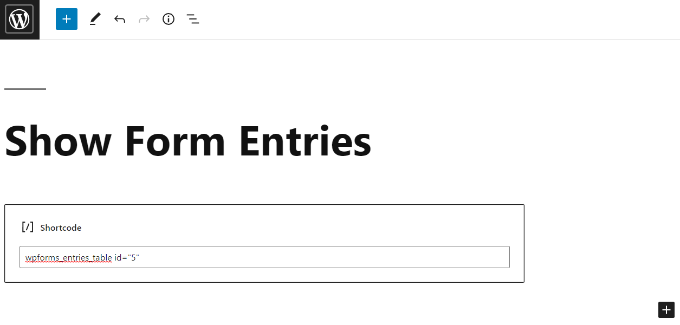
[wpforms_entries_table id="FORMID"]
Just replace the FORMID with your form’s ID.
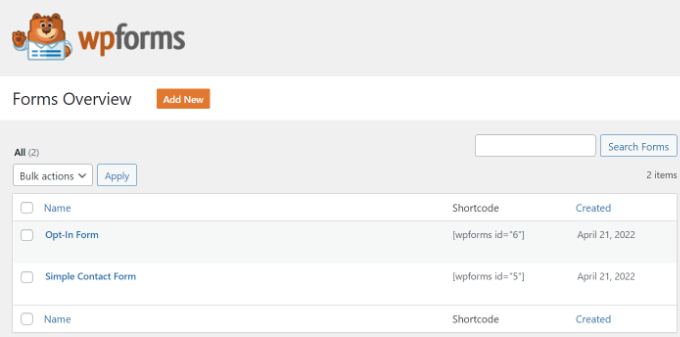
You can find the form ID by going to WPForms » All Forms and then looking at the Shortcode column.

To add a shortcode, simply create a new page or edit an existing one.
Next, go ahead and add a ‘Shortcode’ block.

After adding the block, simply enter your shortcode.
Now preview your WordPress page and click the ‘Publish’ button at the top.

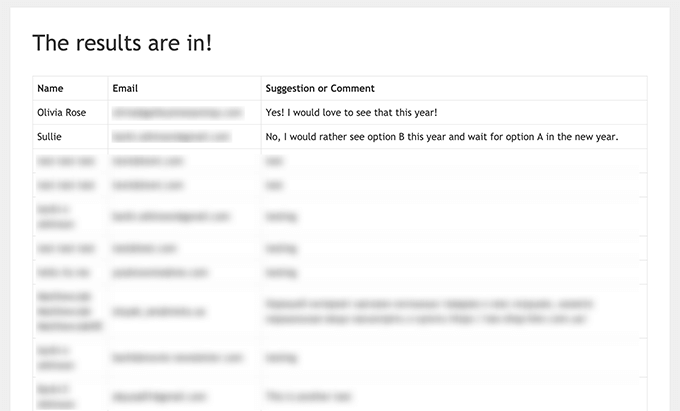
Here’s what the preview of our form entries looked like on the front-end:

You can further customize the display using custom CSS styles as needed.
We hope that this article helped you learn how to display WordPress form entries on your site. You may also want to see our guide on how to create a custom WordPress theme, or our expert comparison of the best live chat software for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Facebook and Facebook.
The post How to Display WordPress Form Entries on Your Site first appeared on WPExperiencecoder.