Would you like to display a map on your website’s contact form?
You can use geolocation to pre-fill a user’s address and indicate their location by placing a pin on a map. This makes filling in the form easier and faster thus leading to better completion rate.
In this article, we’ll show you how to embed a Google Map in contact forms with a map pin.
Why Embed a Google Map in Your Contact Form?
When you created your WordPress website, chances are that you added a contact form so that visitors can easily get in touch with you about your products and services.
And if your business has a physical location, then you probably also added a Google Map of your own location to encourage people to visit your store.
What many business owners don’t know is that you can use geolocation to automatically fill in the address field on your contact form and display the user’s location on a map. This improves the overall user experience and helps reduces form abandonment.
Knowing your users’ locations also lets you use geolocation targeting to show personalized content and boost conversion rates.
With that being said, let’s take a look at how to embed a Google Map in contact forms.
How to Embed a Google Map in a Contact Form
For this tutorial, we’ll be using WPForms, the best contact form plugin for WordPress. It lets you easily create any type of form with a simple drag and drop form builder.
There is a free version of WPForms available with all the features you need to create a basic contact form. For this tutorial, however, we’ll use WPForms Pro since it include the Google Map addon.
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find this information in your WPForms account area. Make sure you click the ‘Verify Key’ button to activate your license.

Next, you need to navigate to WPForms » Addons and find the Geolocation Addon. You can use the search option at the top of the screen, or simply scroll through the available addons.
Once you’ve found it, you should install the add-on by clicking the ‘Install Addon’ button.

Now that the Geolocation addon is activated, you will need to configure its settings. To do that, navigate to WPForms » Settings and click on the Geolocation tab.
On this page, you need to select a geolocation provider. For this article, we’ll choose the Google Places API.

You should also click the ‘Current Location’ checkbox. This will detect and autocomplete the address when users fill in the contact form, saving time and improving accuracy.
Next, you need to scroll down to the Google Places API settings. You will be asked to fill in your Google API key. You can get your key from Google and then paste it into the field. We’ll show you how to do that in the next section.

Generating a Google Places API Key
You can obtain an API key for Google Places by going to the Google Cloud Console website.
You’ll be asked to select your country from a drop down menu and agree to the terms of service. In some countries, you may also be offered the chance to sign up for a mailing list.

When you’re ready to move to the next step, click on ‘Agree and Continue’.
Next, you’ll need to select a project for the API key. Simply click on ‘Select a project’ and click on the project you want to use from the list.

If you haven’t created a project before, or this is a new website you have not yet added to Google, then you should click ‘New Project’ to set one up.
Note: Google will require you to enable billing for that project in order to use the Google Places API. They offer the first $300 for free, which is plenty to cover a simple map embed like we’re creating in this tutorial. Smaller traffic sites won’t need to pay anything, and they’ll ask your permission to upgrade before charging any fees.
You should now be on the ‘APIs & Services’ page where you can enable the APIs needed for displaying Google Maps on your site. You’ll need to click the ‘+ Enable APIs and Services’ button at the top of the page.

This will take you to Google’s API Library where you will need to enable three different mapping APIs.
You can find them by using the search function at the top of the page or by clicking the ‘View All’ link next to the Maps section.

First you need to find and enable the Places API. Once you locate it, you will need to click it. On the next page, you should to click the ‘Enable’ button.
After that, you should do the same thing for the Maps JavaScript API and Geocoding API.

Now that you have enabled the three APIs, you can create an API key.
In the menu on the left, you need to navigate to APIs & Services » Credentials.
From here you will be able to click the ‘+ Create Credentials’ button at the top of the screen and then select the ‘API key’ option.

Your API key will be created and displayed on a popup window.
Later in this tutorial, you’ll need to copy that key into WPForm’s settings. For now, let’s take a look at how to place some restrictions on the use of the API key.

Restricting Your Google Places API Key
Overuse of the API key may move you out of the free plan and cost more than you expect. We recommend that you restrict the key to prevent unauthorized or unexpected use.
To do that, you need to click the ‘Restrict Key’ link at the bottom of the ‘API key created’ popup in the screenshot above.
On the next page, you can set up a number of different restrictions. The first of these is ‘Application restrictions’. In this section, you should click on the ‘HTTP referrers (web sites) option. Then the key will only be used on websites.

Next, you should make sure it is only used on your own website. To do that, you should scroll down to the ‘Website restrictions’ section and then click the ‘Add an Item’ button.
Now you should type your website domain name into the ‘New item’ field using the pattern *example.com/*.

If you will be using Google Maps on more than one website, then you can click the ‘Add an Item’ button and add as many domains as you need.
Now that you’ve restricted the API key to only your own websites, you can also restrict it to work with only the Google APIs that you added above.
You need to scroll down to the ‘API restrictions’ section of the page and select the ‘Restrict key’ option. This will reveal a drop down where you should check the ‘Geocaching API’, ‘Maps JavaScript API’ and ‘Places API’ boxes.

Once you’ve done that, you should click the ‘OK’ link to store your settings. Finally, make sure you click the ‘Save’ button at the bottom of the page to activate all of the restrictions you have chosen.

Note that it may take up to 5 minutes for the settings to take effect.
Adding the Google API Key to WPForms Settings
You’ll now see the API key listed with any others you have available. You should click the Copy icon so you can add the key to the WPForms Geolocation settings page.

Note that if you ever need to change any of the API’s settings or restrictions, then you can click the Edit icon on the right
Now you need to return to your website which should still be on the WPForms » Settings » Geolocation page.
Once there, paste the key into the Google Places API field in the WPForms settings. Once you’ve done that, make sure you click the ‘Save Settings’ button.

Note: Google Places requires you to have an SSL certificate for your site. To learn how to get one, check out our beginner’s guide on how to get a free SSL certificate.
Creating a Contact Form With Embedded Google Map in WordPress
Now that you have configured WPForms and Google Places, you are ready to create a contact form in WordPress. You can get started by following our guide on how to create a contact form in WordPress.
Once you’ve made a basic form, you need to add an address field. You can use either an Address block or Single Line Text field. For this tutorial, we’ll use a Single Line Text field.
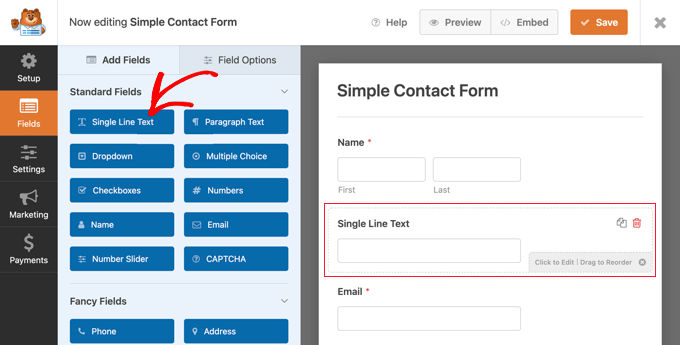
Simply drag the Single Line Text block onto the form.

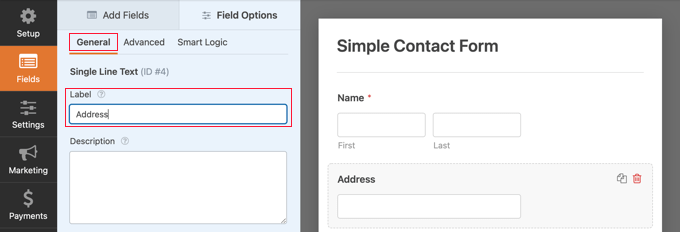
Next, we’ll customize the field’s settings. To do that, you need to click on the field to display the Single Line Text settings.
First, you should change the field’s label to ‘Address’. This will make it clear to your users what they should type in the field.

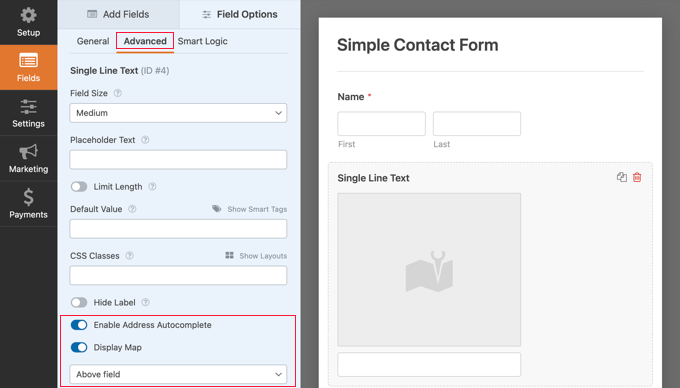
After that, you need to change the field’s settings so that it displays a map on the form. To do that, you’ll need to click on the Advanced tab.
Once there, you should look for the ‘Enable Address Autocomplete’ option at the bottom of the settings and toggle it to the ‘On’ position. You will then see another option, ‘Display Map’, which you should also enable. You can choose to display the map above or below the field.

Adding the Contact Form to Your Website
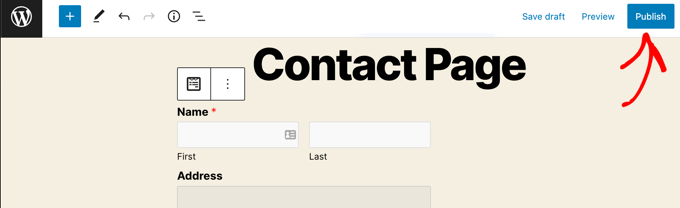
The simplest way to add the contact form to your website is to click the ‘Embed’ button. You’ll find it next to the ‘Save’ button at the top of the form editor screen.
You’ll be asked whether to add the form to an existing form or create a new page.

For this tutorial, we’ll click the ‘Create New Page’ button.
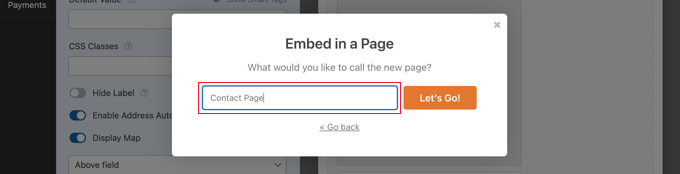
Next, you should give the page a name and then click the ‘Let’s Go!’ button.

A new page with that name will be created, and your contact form will be added automatically.
All you need to do is click the ‘Publish’ button to push the form live.

Viewing the Google Map in Contact Form
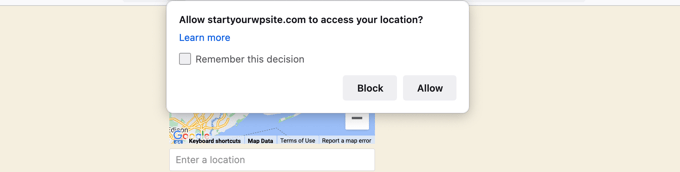
When a user visits your contact form, they will be asked whether they wish to allow your website to access your location.

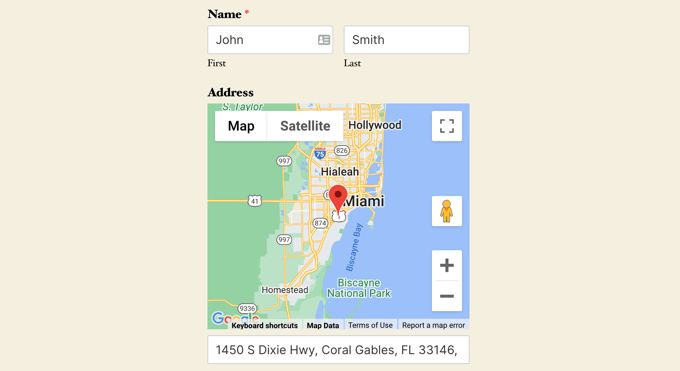
If they click the ‘Allow’ button, then their current location will be entered into the address field, and a pin of that location will be added to the map.
This autocomplete feature will save your visitors time by making it faster and easier to type their addresses.

If they need to change the address, then they can simply type a new one or drag the pin to a different location on the map.
How to View User Location Data on a Form
Once you enable geolocation, WPForms will also record each user’s location when they fill in your form. Knowing the location of your users may help you find better leads.
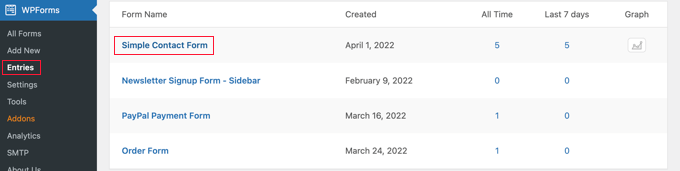
You’ll need to navigate to WPForms » Entries and then click on your contact form.

You will now see a list of entries filled in by your users for that form.
To view a particular entry, simply click the ‘View’ link on the right.

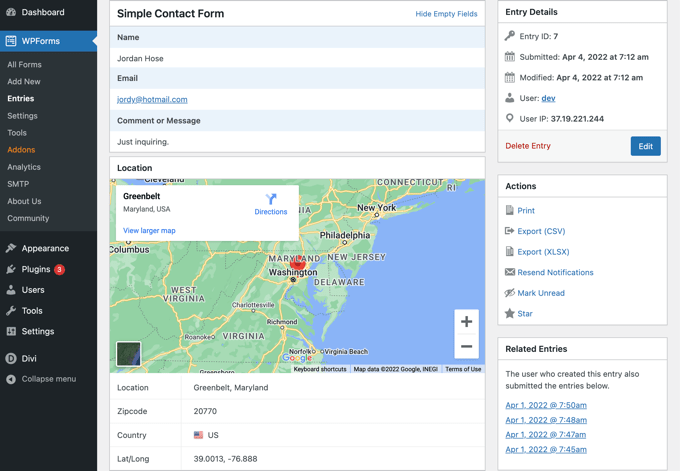
You will now see the form data filled in by the user such as their name, business email, business phone number, along with some location data.
This includes a pin on Google Maps, the user’s location, zip code, and country, as well as their approximate latitude and longitude.

Of course, if the user didn’t grant permission for the form to know their location, then no location data will be displayed.
That’s all, you have successfully added a Google Map in your contact form. You can also use WPForms to build surveys in WordPress, create a payment form to accept online payments, and more.
We hope this tutorial helped you learn how to embed a Google Map in contact forms. You may also want to learn how to run a giveaway or contest, or check out our expert pick of the best WordPress plugins for all business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Facebook and Facebook.
The post How to Embed a Google Map in Contact Forms (With Map Pin) first appeared on WPExperiencecoder.