Do you want to fix broken Facebook card images in WordPress?
Facebook automatically tries to display a thumbnail image when someone shares a link from your WordPress site. However, sometimes it may show the incorrect thumbnail which makes your website look unprofessional.
In this article, we will show you how to easily fix broken Facebook card images in WordPress.
Why Facebook Card Images are Broken for Some Websites?
Facebook uses Open Graph metadata to look for images when a link is shared. This is similar to how Facebook shows thumbnails when you share a link on a page or group.
WordPress does not support Open Graph meta tags by default. This is why when you share a link on Facebook, it may not always display a Facebook card image.

Facebook card images help you get user’s attention and encourage them to click on a link. This means more traffic for your website from Facebook.

That being said, let’s take a look at how to easily fix the broken Facebook Card images in WordPress.
Here is a quick overview of the topics we’ll cover in this article. You can jump to the section that interests you or follow the instructions step by step.
- Fix Broken Facebook Card Images Using All in One SEO
- Set a Default Facebook Card Image
- Set a Default Facebook Card Image for Homepage
- Use a Custom Facebook Card Image for a Post or Page in WordPress
- Setting Custom Facebook Card Image for Categories & Tags in WordPress
- Testing / Troubleshooting Facebook Card Images
Fix Broken Facebook Card Images Using All in One SEO for WordPress
First, you need to install and activate the All in One SEO for WordPress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
All in One SEO is the best WordPress SEO plugin on the market. It allows you to easily optimize your WordPress website for search engines and social media platforms including Facebook.
Note: There’s also a free version of All in One SEO that you can use to fix Facebook card images. Pro version comes with more powerful SEO features.
For the sake of this tutorial, we will demonstrate the Pro version because that’s what we use, but instructions are similar for free version too.
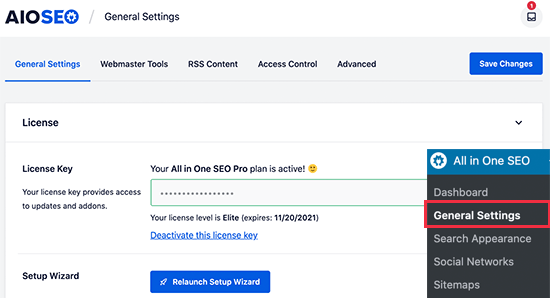
Upon activation, you need to visit the strong All in One SEO » General Settings page to enter your license key. You can find this information under your account on the plugin website.

All in One SEO gives you complete control of which images to be used with Facebook cards on your website. We’ll walk you through all the steps.
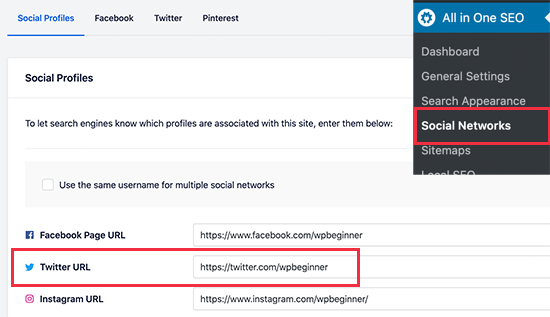
First, you need to add your social media profile URLs. This would associate your website with your Facebook profile.
Simply go to the All in One SEO » Social Networks page and enter your social media profile URLs including Facebook.

Set a Default Facebook Card Image
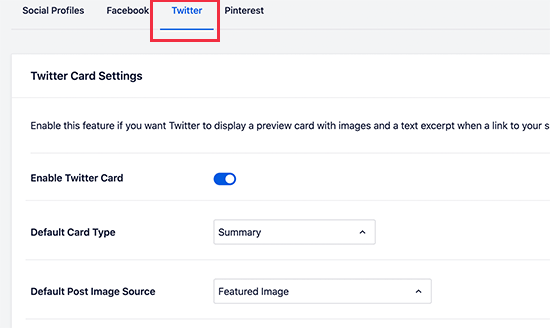
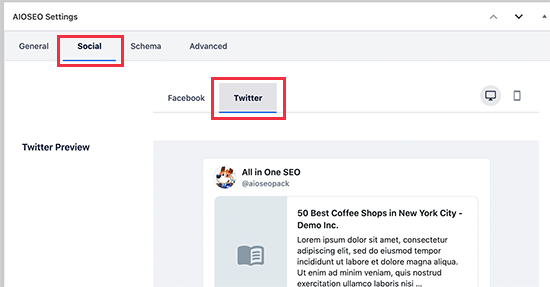
Next, you need to switch to the ‘Facebook’ tab and click the toggle next to the ‘Enable Facebook Card’ option.

Below that, you will see the default settings for Facebook cards which would work for most websites, but you can change them as needed.
Particularly, you would want to change the ‘Default Post Image Source’. All in One SEO gives you a bunch of options.
For instance, you can choose the featured image, attached image, first image in content, image from a custom field, post author image, or first available image.
We recommend using the featured image, as most WordPress themes support featured images that are suitable to be used as Facebook card images.
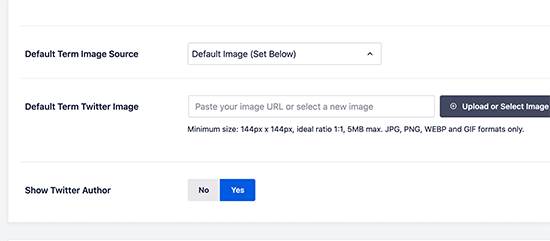
Below that, you’ll find the option to select a default term image source. This image is used when someone shares a URL to a category, tag, or other taxonomy term archive page.

You can upload a default image here, or you can upload a custom image for each category or tag (we’ll show you how to do that later).
After selecting the default Facebook Card image source, don’t forget to click on the Save Changes button to store your settings.
Set a Default Facebook Card Image for Homepage
Now let’s take a look at how to set a default Facebook card image for your website’s homepage.
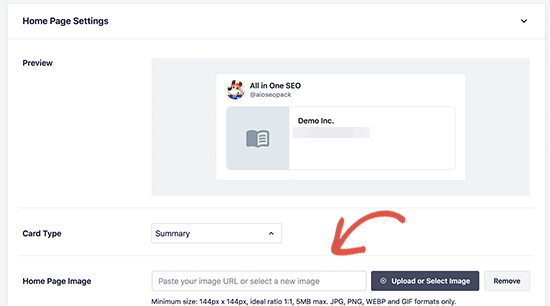
If you are not using a static homepage, then you can set a default Facebook card image directly from All in One SEO » Social Networs page under the Facebook tab.

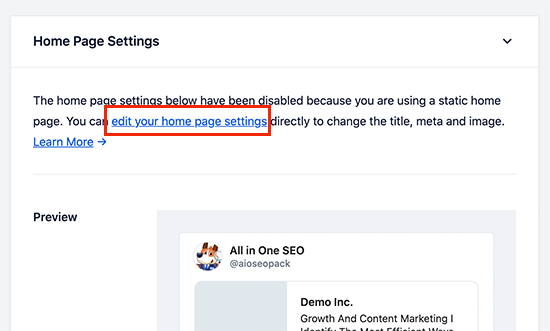
However, if you are using a custom home page, then you will see the link to edit your homepage.

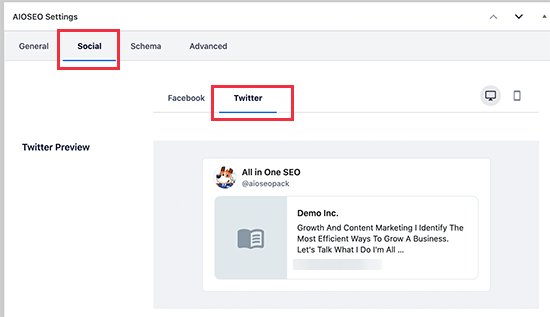
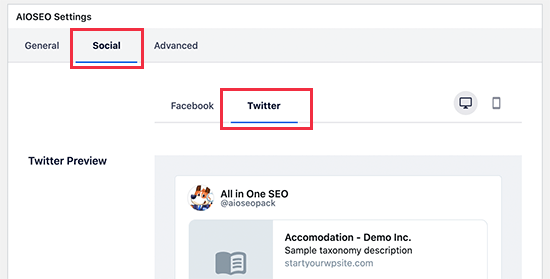
On the page edit screen, simply scroll down to the ‘AIOSEO Settings’ box below the content editor. From here, you need to switch to the ‘Social’ tab and then select Facebook.

Under Facebook settings, you can override the default options and provide a custom Facebook card image to be used specifically for your homepage.

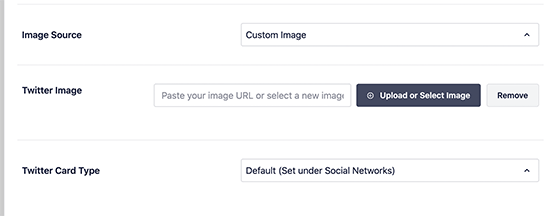
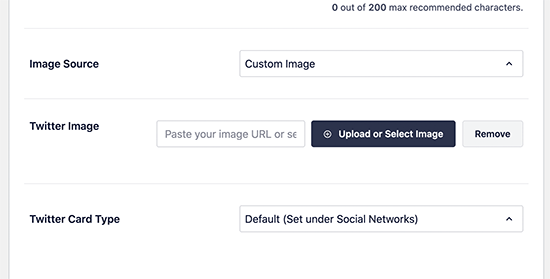
Simply click on the drop down menu next to ‘Image Source’, and you will see a bunch of options to choose from. You can choose one of the options or select custom image to upload a new image that you would like to use.
Once you are done, don’t forget to update and save your page changes.
Use a Custom Facebook Card Image for Each Post or Page in WordPress
A lot of bloggers like to create custom social media images for different platforms like Facebook, Facebook, Pinterest, and more.
All in One SEO makes it easy to override your default Facebook card image settings and provide a custom image for any post or page.
Simply, edit the post or page and scroll down to the ‘AIOSEO Settings’ box below the content editor. From here, you need to switch to the ‘Social’ tab and then select ‘Facebook’.

Next, you can set custom Facebook open graph data including a custom image used specifically for this article. Simply scroll to the ‘Image source’ section and click on the dropdown menu.

You can choose from a bunch of options or select ‘Custom Image’ to upload a new Facebook image.
After that, you can just click on the ‘Upload or Select Image’ button to upload an image from your computer, or use one from your WordPress media library.
Once finished, don’t forget to Update or Publish your post / page to save your changes.
Setting Custom Facebook Card Image for Categories & Tags in WordPress
Just like posts and pages, All in One SEO also makes it easier to upload a custom image for individual categories, tags, product categories (if you are using WooCommerce) and other taxonomies.
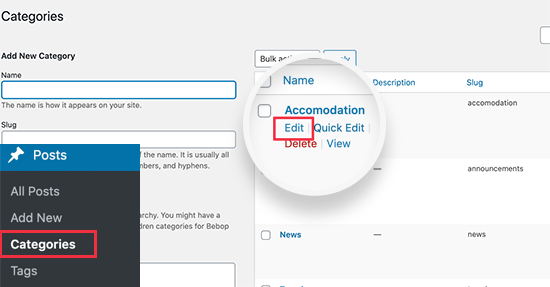
Simply, go to Posts » Categories page and click on the Edit link below the category where you want to upload a custom Facebook card image.

This will take you to the ‘Edit Category’ screen where you need to scroll down to the ‘AIOSEO Settings’ box. From here, switch to the ‘Social’ tab and select ‘Facebook’ under it.

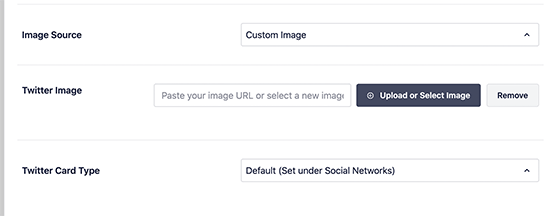
Now, you need to scroll down to the Image source section and click on the dropdown menu. You can choose from a bunch of options or select ‘Custom Image’ to upload a new Facebook image.

After that, you can just click on the ‘Upload or Select Image’ button to upload an image from your computer or use one from your WordPress media library.
Once you are finished, don’t forget to click on the ‘Update’ button to save your changes.
Testing / Troubleshooting Facebook Card Images
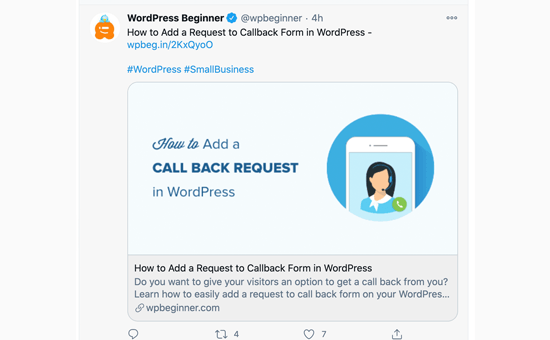
Once you have set up Facebook card images, you would want to test them to make sure that they appear correctly when someone shares a link from your WordPress website.
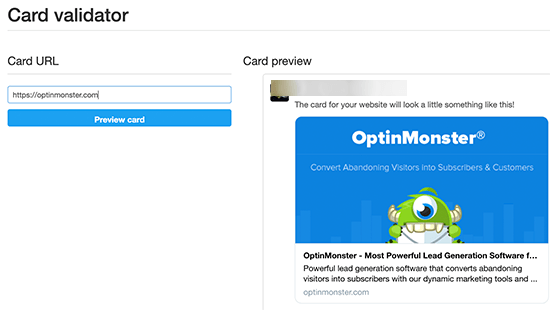
Simply copy the URL of the page or post you want to test and then go to the Facebook Card Validator website. Paste the URL under the Card URL field and click on the ‘Preview card’ button.

Card validator tool will then fetch the link and show you a preview of how it would look when someone shares it on Facebook.
Troubleshooting Broken Facebook Card Images in WordPress
If you followed the above steps and still can’t see the correct Facebook card image, then you can try these easy tips for troubleshooting.
Clear WordPress Cache
The most likely cause of broken Facebook images is WordPress caching plugins. Even though, you have set the Facebook card image in All in One SEO, your cache plugin may still be showing an outdated version.
To fix this, you need to clear your WordPress cache and then test again using the Facebook Card Validator tool.
Choose Correct Image Sizes
Make sure that the image you have set to use as Facebook card is neither too small or too large. Facebook recommends images to be a minimum of 144 x 144 pixels in size and less than 5MB in filesize.
Tip: You can learn all about social media image sizes in our ultimate social media cheat sheet for WordPress beginners.
We hope this article helped you fix broken Facebook card images in WordPress. You may also want to see our expert pick of the best social media plugins for WordPress, and our ultimate guide on how to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Facebook and Facebook.
The post How to Fix Broken Facebook Card Images in WordPress appeared first on WPExperiencecoder.