Are you looking for an easy way to add footnotes to your articles?
Footnotes are additional pieces of information that you’ll see at the bottom of a page. It’s a common way to add citations, provide sources, and add clarity to your content.
In this article, we’ll show you how to add simple and elegant footnotes to your WordPress blog posts.
Why Add Footnotes to Your Blog Posts?
Footnotes are a great way to provide references for your content at the bottom of an article. It helps build trust with your readers by showing them the source of your information.
You can also use footnotes to add comments, highlight important facts, and provide additional information on your content.
Footnotes can make your site look more professional and trustworthy. For instance, if you publish research papers or covers historical events, then your readers may be looking for footnotes with citations.
That being said, let’s look at how you can add footnotes to your WordPress website.
Add Footnotes in WordPress Using a Plugin
The easiest way to add footnotes to your content is by using a WordPress plugin. A plugin provides more flexibility and control over the styling of your footnotes, and you won’t have to edit code.
For this tutorial, we’ll be using the footnotes plugin for WordPress. While there are many other options, footnotes is easy to use, offers multiple options for customization, and is totally free.
First, you’ll need to install and activate the footnotes plugin for WordPress. For more details, you can refer to our guide on how to install a WordPress plugin.
Once the plugin is active, you can navigate to Settings » footnotes from your WordPress admin panel. You will now see different options to customize your footnotes.
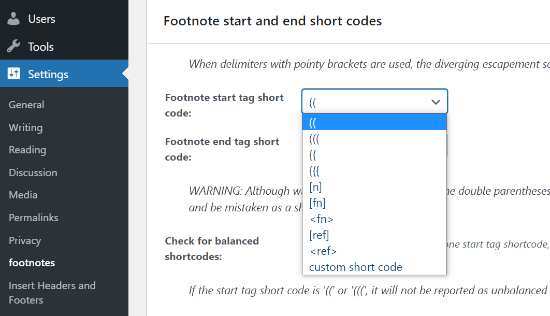
For instance, you can select the start and end shortcodes for your footnotes from the dropdown menu. Using these shortcodes, you’ll be able to add footnotes to your content.

As long as you know what shortcode to use to add a footnote to your content, you can start using the plugin to add footnotes in your WordPress posts and pages. The rest of the settings are completely optional.
To add a footnote, go ahead and create a new post or edit an existing article. When you’re in the WordPress editor, simply add the shortcode you selected for the footnotes.
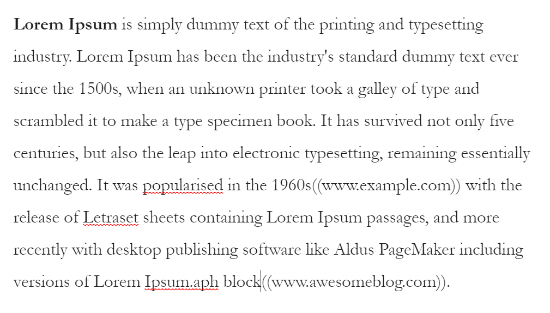
For example, if you choose double parenthesis as your shortcode, then insert it in the content where you want to add the footnote. Then you can enter the URL of your source, or whatever else you’d like to include in the footnote.
It would look something like this:

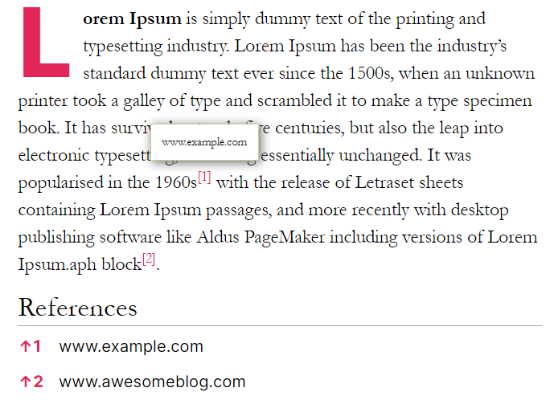
After that, you can preview your post to test if the footnote links are working properly. When you’re satisfied with the settings, go ahead and publish your WordPress blog post to see the footnotes in action.

Now, if you want to customize your footnotes and change their appearance, then the footnotes plugin offers multiple options.
You can start by going to the Settings » footnotes and click on the ‘General settings’ tab.
You’ll see settings for choosing a numbering style. The plugin lets you choose from plain numbers, Roman numerals, lower and upper case letters, and more.

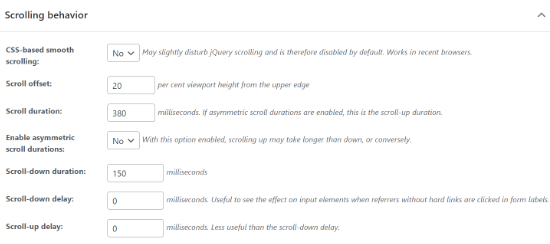
After that, you can configure the scrolling behavior of the footnotes in the content. There are options to set up scroll duration and add a delay when a visitor clicks on a footnote.

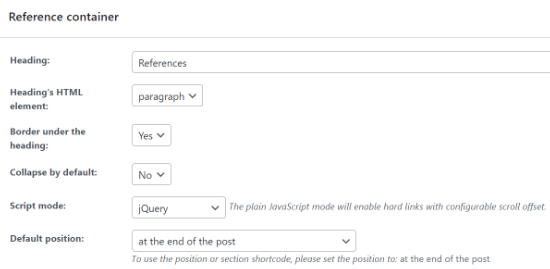
The plugin will use ‘References’ as the default heading for your links in the footnote, but you can change the heading text and how it displays in the ‘References container’ section.

The plugin offers more settings, such as showing footnotes in excerpts, configuring the URL fragment ID settings, and enabling AMP compatibility mode. When you’re done with the changes, click the ‘Save Changes’ button.
Next, you can head over to the ‘Referrers and tooltips’ tab. Here you’ll see settings to change the backlink symbol that will appear in the footnote links.
You can select from different symbols offered by the plugin or add your own. Along with that, there are options to change the referrer settings and choose whether you want footnote numbers to appear in brackets.

Besides that, the plugin offers settings to enable tooltips, which is a text box that shows the link of your source when a user hovers over a footnote number. You can change the tooltip position, dimensions, timing, text, and use other options for customization.
In the the ‘Scope and priority’ tab, you can set the priority level which determines whether footnotes will run before other plugins.
In addition, you can add Custom CSS by going to the ‘Custom CSS’ tab. Don’t forget to click the ‘Save Changes’ button when you’re done making changes.
Manually Add Footnotes in WordPress using HTML
Aside from using a plugin, you can also add footnotes using HTML in your WordPress blog posts.
This method is more time-consuming, and your footnotes won’t work if you make any mistakes when entering the HTML code. For beginners and anyone who has never edited HTML before, we recommend that you use a plugin to add footnotes.
That said, HTML is a good option if you only need to add footnotes to a single post or page.
To start, you’ll first need to edit or add a new page or post. Next, head over to the content where you’d like to add the footnote.
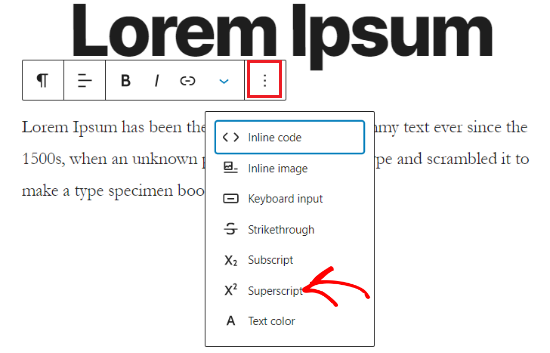
In your WordPress block editor, you can add superscripts by clicking the three-dots menu in the paragraph block and then selecting the ‘Superscript’ option.

Next, you’ll need to click the three-dots menu again and select the ‘Edit as HTML’ option. For more details, you can check out our guide on how to edit HTML in WordPress.
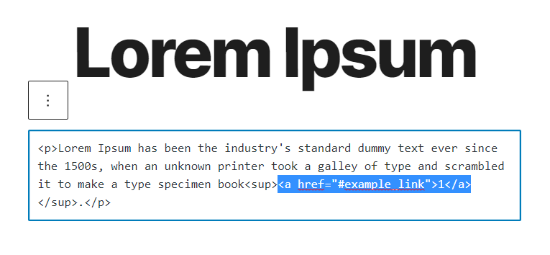
Once that’s done, go ahead and enter the following HTML code to your superscript number:
<a href="#example_link">your superscript</a>
It should look something like this:

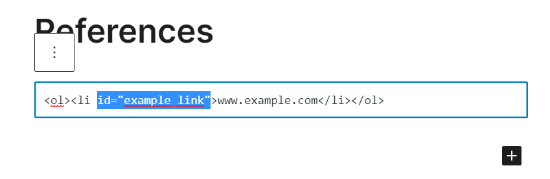
After that, you’ll need to add the following HTML code to your reference or citation link at the bottom of the post. This way, when a user clicks on the footnote number, they’re taken to the respective URL.
id="example_link"
Here’s what it would look like in the WordPress editor:

Now go ahead and preview your blog post to check if the footnotes are working correctly. After that, you can publish your blog post and see the footnotes in action.

We hope this article helped you learn how to add simple and elegant footnotes in your WordPress blog posts. You may also want to take a look at our guide on how to choose the best blogging platform, or see our expert comparison of the best free website hosting.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Facebook and Facebook.
The post How to Add Simple and Elegant Footnotes in Your WordPress Blog Posts appeared first on WPExperiencecoder.